前提
-投稿者はAWSを本格的に学び始めて日が浅い(一月余り)
-環境ありきの要件なので必ずしも効率的とは限らない
-RDB Proxyを使ってみる
環境
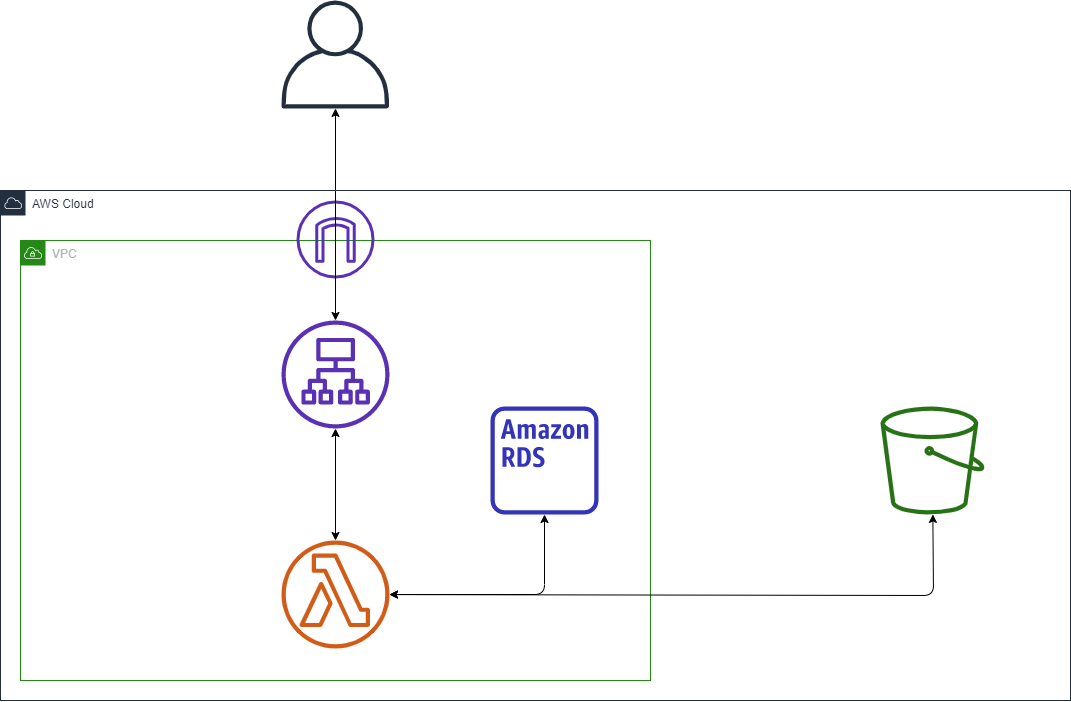
上の図のような構成を検証する形で構築していきたいと思います。
題名ではウェブサービスと言ってしまっていますが、ブラウザからアクセスしてウェブページを表示させるところまでで完成形としたいと思います。
ALB+Lambda
まずはALBからLambdaを呼び出すところをやってみる。
ALB
ALBの作成から始めます。
AWSマネジメントコンソールのEC2から”ロードバランシング”>”ロードバランサー”を選択する。
“ロードバランサーの作成”を選択し、ターゲットの種類をLambda関数にして”後で関数を追加する”を選択してロードバランサーを作成します。
Lambda
以下は、AWS公式ドキュメントを参考にしたLambda関数”HelloWorldFunction”を確認のため表示する文字だけ変えたものです。
def lambda_handler(event, context):
response = {
"statusCode": 200,
"statusDescription": "200 OK",
"isBase64Encoded": False,
"headers": {
"Content-Type": "text/html; charset=utf-8"
}
}
response['body'] = """<html>
<head>
<title>テストですよ!</title>
<style>
html, body {
margin: 0; padding: 0;
font-family: arial; font-weight: 100; font-size: 1em;
text-align: center;
}
</style>
</head>
<body>
<p>ラムダよりもBeansがすき</p>
</body>
</html>"""
return response
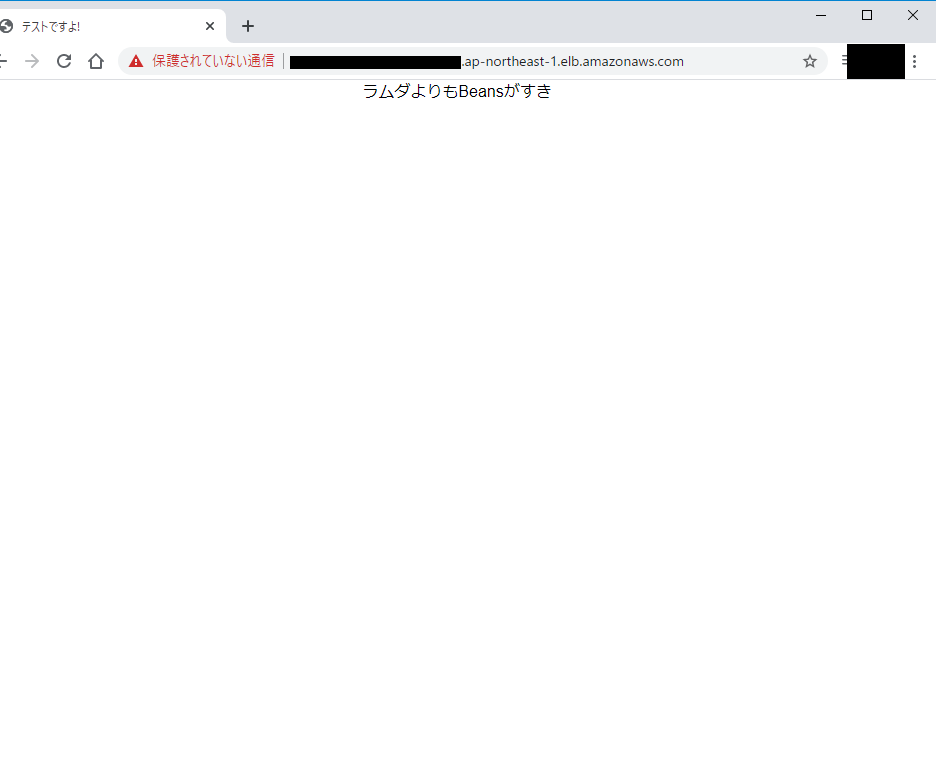
ALBのDNS名の前に”https://”を付けてアクセスすると次の画像のようになりました。

これでALB+Lambdaで静的ページを表示できるようになります。
実際に任意のドメインでクセスしようと思うとAWS Certificate ManagerとかRoute 53とかを使用する必要があります。